This page describes how to insert images in the body text of a document, through the special grammar of ClauseBase.
You can upload .PNG or .JPG image files, but also .PDF files.
The image files can be directly inserted as part of the header or footer of the page styling.
The PDF files can be used for different purposes (including pages before/after the main content, inserting graphics-heavy headers/footers, including watermaks, etc). This is not further discussed here.
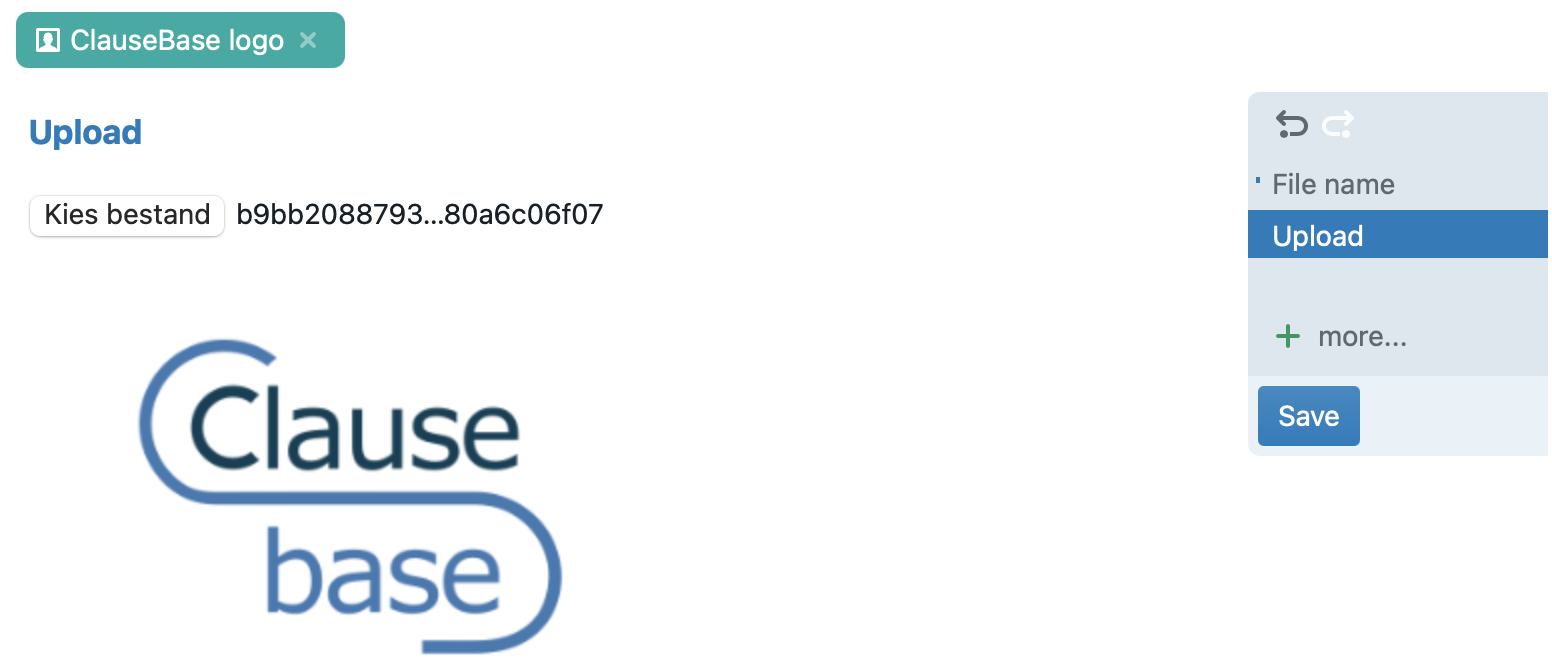
First step: uploading the image
Images are just another type of file that you can create in the file system, similar to how clauses, documents, binders and concepts are also files.
- Go to browse files, click on “+File” and select “image / pdf / msword”.
- Give the image a descriptive file name.
- Perform the actual upload under the image tab. Both .PNG and .JPG file types are accepted.

Second step: including an image in a clause
You can insert the image in a clause by use the @image(file) special function, optionally complemented by one or more optional additional parameters.
- The file-parameter is one of the following
- a hashtag and a reference to the image-file, similar to how you would refer to a #concept (i.e., the software will invite you to specify which file you are actually referring to)
- a URL (enclosed in single or double quotes)
- a text datafield containing a URL (e.g., #corporate-logo^url)
- a text datafield containing the image data itself, uploaded through an “image” question in the Q&A
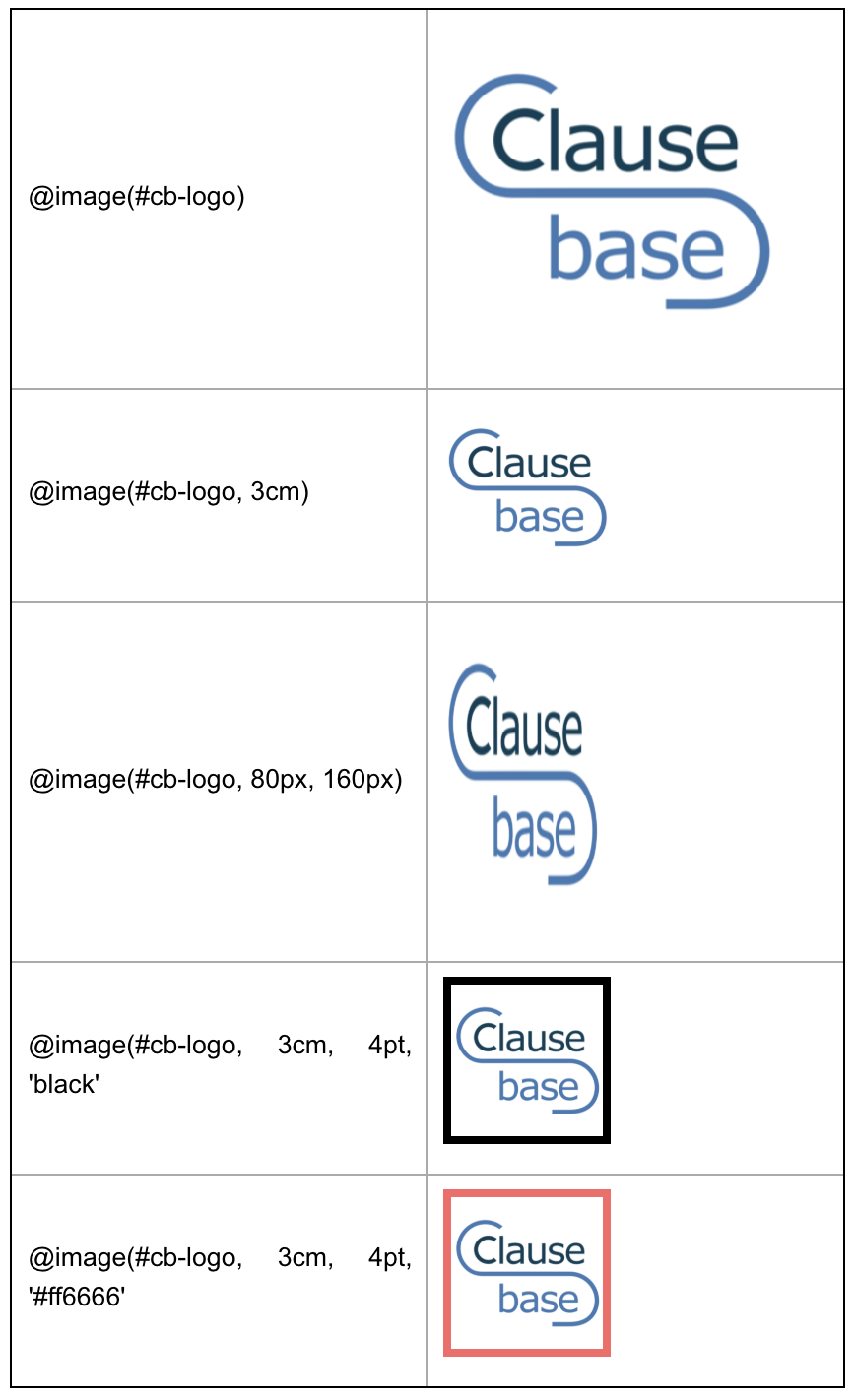
- The optional parameters can be one of the following:
- maximum width/height
- maximum width/height, border-width and color
- width, height
- width, height, border-width and color
- To be used as follows:
- the maximum width, width, height and border width can be expressed in centimeters (“cm”), millimeters (“mm”), inches (“i), points (“pt”) or pixels (“px”). If no unit type is specified, then pixels will be assumed
- the maximum width/height refers to one measurement, which will be used to determine either the maximum width (if the image is wider than high) or the maximum height (if the image is higher than wide)
- for example, a 10cm x 5cm image will be scaled down to 6cm x 3cm when using @image(#some-file, 6cm)
- the color should be expressed in the so-called “hex” format, a set of six characters — many software programs and color pickers will show you this format when selecting a color, alternatively you can use a website such as www.color-hex.com or www.w3schools.com/colors/colors_picker.asp
- alternatively, you can also use one of the following human-readable colors: black, grey, gray, white, salmon, red, pink, orange, gold, yellow, lavender, violet, fuchsia, purple, green, olive, teal, cyan, blue, navy, brown or maroon
- don’t forget to enclose the color in quotes!
Examples